之前写过一个 你知道却不常用的HTML标签(一) ,今天接着之前的继续来学习一下 HTML 的不常用但又特别实在的标签吧。Follow me~~
8、vedio、audio 和 track
vedio、audio 和 track 三者都是 HTML5 的产物,相信很多小伙伴,都肯定使用过<video>和<audio> ,因为比较常用,这里就不介绍<video>和<audio>了,今天说一下<track>。
HTML <track> 元素 被当作媒体元素 <audio> 和 <video>的子元素来使用。它允许指定计时字幕(或者基于时间的数据),例如自动处理字幕。
track 给媒体元素添加的数据的类型在 kind 属性中设置,属性值可以是 subtitles, captions, descriptions, chapters 或 metadata。该元素指向当用户请求额外的数据时浏览器公开的包含定时文本的源文件。
一个media 元素的任意两个 track 子元素不能有相同的 kind, srclang, 和 label属性。
1
2
3
4
5
6
<video controls width="250" src="xxx.mp4">
<track default kind="captions"
srclang="en"
src="xxxxx.vtt"/>
Sorry, your browser doesn't support embedded videos.
</video>
效果图:

9、optgroup 标签
<optgroup> 标签定义选项组。
optgroup 元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。
1
2
3
4
5
6
7
8
9
10
11
12
13
<select>
<optgroup label="Group 1">
<option>Option 1.1</option>
</optgroup>
<optgroup label="Group 2">
<option>Option 2.1</option>
<option>Option 2.2</option>
</optgroup>
<optgroup label="Group 3" disabled>
<option>Option 3.1</option>
<option>Option 3.2</option>
</optgroup>
</select>
效果图:

简单的介绍这个功能,大多数的时候,我们所选择的框架开发,都会集成这种效果,可维护性也比较好,这里权当认识一下这个标签,不要遗忘了它~
10、output
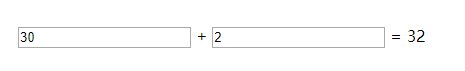
HTML <output> 标签是HTML 5 中的新标签,表示计算或用户操作的结果,执行计算然后在 <output> 元素中显示结果。
注释:
Internet Explorer不支持 标签。
1
2
3
4
5
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" name="b" value="40" /> +
<input type="number" name="a" value="10" /> =
<output name="result"></output>
</form>
效果图:

11、progress 标签
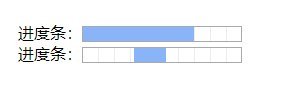
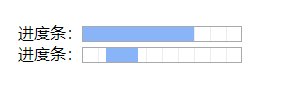
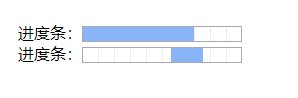
HTML中的progress (<progress>) 元素用来显示一项任务的完成进度.
1
2
进度条:<progress value="70" max="100">70 %</progress> <br />
进度条:<progress></progress>
效果图:

提示:请结合 <progress> 标签与 JavaScript 一同使用,来显示任务的进度。
不过一般会用到进度条的地方,都是组件,框架自带之类的,这个算是鸡肋的了,不过了解一下还是没有坏处的,哦对了,这个标签Internet Explorer 9 以及更早的版本不支持。
12、meter 标签
同progress 相比 meter 元素来度量给定范围(gauge)内的数据:
1
2
3
<p>显示度量值:</p>
<meter value="3" min="0" max="10">3/10</meter><br>
<meter value="0.6">60%</meter>
效果图:

13、details 标签
HTML <details>元素可创建一个挂件,仅在被切换成展开状态时,它才会显示内含的信息。<summary> 元素可为该部件提供概要或者标签。
1
2
3
4
<details>
<summary>点击展开</summary>
<p>世间万物,为我所用,非我所得。</p>
</details>
效果图:

注意: 目前只有 Chrome 和 Safari 6 支持 <details> 标签。
以上是对上一章节的补充,你知道却不常用的HTML标签(一),还有更多有趣的标签,欢迎评论,补充,把你知道的,都写在评论区吧。
我的公众号
打个广告,路过的小伙伴,看到了扫个码关注我吖,每周都会推送你不知道的有趣知识,同行之路,与我相伴。