作为了一个前端 帅小伙/靓姑娘,开发的时候总是会和 HTML 标签打交道。一来二往的就熟悉的开始使用 div + css 的布局了,今天介绍一篇很早以前就出现,但是没有太多人(我认识的人使用的不是很多)使用的HTML的其它标签,赶快来认识它们吧。
1、pre 标签
HTML <pre> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。
例如:
1
2
3
4
5
6
7
8
9
<pre>
< Hello World > 我 就是 想
--------------------------- 乱 七
\ ^__^ 八 遭
\ (oo)\_______
(__)\ )\/\ 的 定位 写
||----w |
|| || 出来 ~
</pre>
效果图:

2、figure 与 figcaption
HTML <figure> 元素代表一段独立的内容, 经常与说明(caption) <figcaption> 配合使用, 并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等.
1
2
3
4
5
<figure>
<img style="width: 300px" src="https://github.com/quhongqiang/quhongqiang.github.io/blob/master/img/_posts/17.png?raw=true"
alt="Elephant at sunset">
<figcaption>这是的我微信公众号,快来扫码认识我吧~</figcaption>
</figure>
效果图:

3、em 标签 与 strong 标签
HTML 着重元素 (<em>) 标记出需要用户着重阅读的内容, <em> 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读,一般显示为 ” 倾斜字体 “。
Strong 元素 (<strong>)表示文本十分重要,一般用粗体显示。
4、del 标签 与 ins 标签
HTML的 <del> 标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。
1
<p><del>这段文本已被删除。 </del>, 请浏览其它部分</p>
效果图:

HTML <ins> 元素定义已经被插入文档中的文本。
1
<ins>这一段文本是新插入至文档的。</ins>
效果图:

5、sub 标签 与 sup 标签
HTML <sub> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
1
<p>水的化学公式: H<sub>2</sub>O</p>
效果图:

HTML <sup> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
1
<p>2 + 3<sup>2</sup>= 11</p>
效果图:

6、ruby 标签
HTML <ruby> 元素 被用来展示东亚文字注音或字符注释。
1
2
3
4
5
<ruby>
曲 <rp>(</rp><rt>qu</rt><rp>)</rp>
小 <rp>(</rp><rt>xiao</rt><rp>)</rp>
强 <rp>(</rp><rt>qiang</rt><rp>)</rp>
</ruby>
效果图:

7、bdo 标签
指定子元素的文本方向 ,显式地覆盖默认的文本方向。
<bdo> 元素 ( HTML双向覆盖元素 )用于覆盖当前文本的朝向,它使得字符按给定的方向排列。
1
2
<p>这段文本是从左到右的</p>
<p><bdo dir="rtl">这段文本是从右到左的</bdo></p>
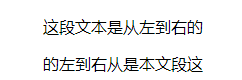
效果图:

当你用css 写大量的样式的时候,有没有想过,有一个标签可以代替大量的样式属性呢。
谢谢观赏~~~